ALEとは
Asynchronous Lint Engine (ALE) という名の通り、Vim/NeoVim用の非同期Lintエンジンです。VimのLintエンジンといえばSyntasticがよく知られているのではないかと思いますが、Syntasticは同期的にLintを行うのでLint中はカーソル移動や編集などができません。ALEは非同期でLintを行うのでLint中もカーソル移動や編集ができるので、Lintをかけるたびに一定時間待たなければいけないという問題を回避できます。
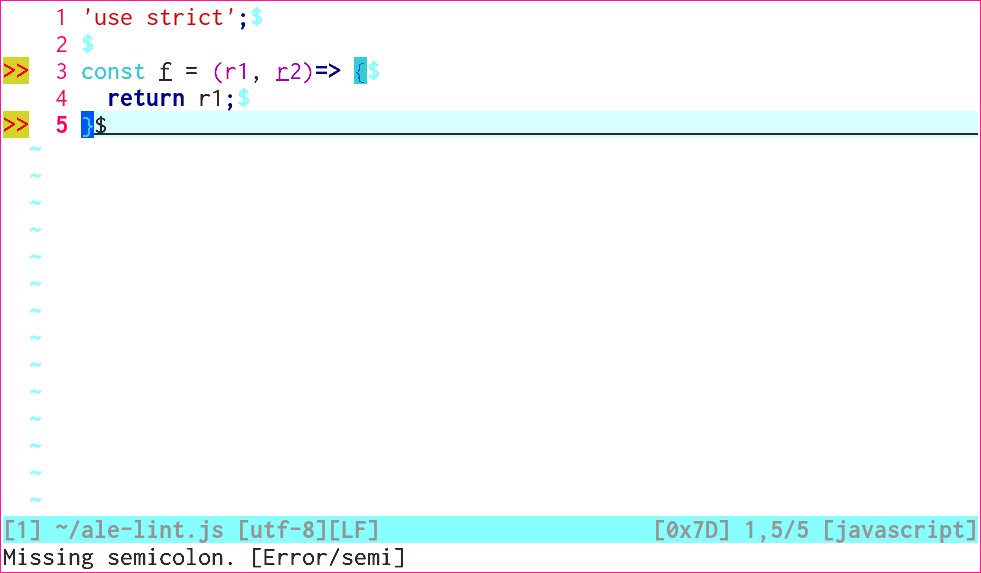
ソースコードのLint
ALEのデフォルトのままでも開いているファイルのファイルタイプで使えるLinterが入ってさえいれば特に設定せずにLintが走ります。デフォルトでLintが走るタイミングは。
- ファイルを開いたとき
- ファイルを保存したとき
- テキストが変更された(
TextChangedイベントが飛んだ)とき
となっています。個人的にはテキストが変更されただけでLintが走るのは頻度が高すぎると感じるのでそれだけオフにしています。

以下私が使っている設定を抜粋します。
let g:ale_lint_on_text_changed = 0
let g:ale_linters = {
\ 'javascript': ['eslint'],
\ }
g:ale_lintersを設定することで、特定のファイルタイプに対してLinterを指定できます。
ソースコードの自動整形
さらにALEにはLint以外にも自動整形できる機能があります。それを使えば自動整形もALEに統一できるため、自動整形用のプラグインを個別に入れなくて済むようになります。

私が使っている設定を抜粋します。
let g:ale_fixers = {
\ 'javascript': ['prettier'],
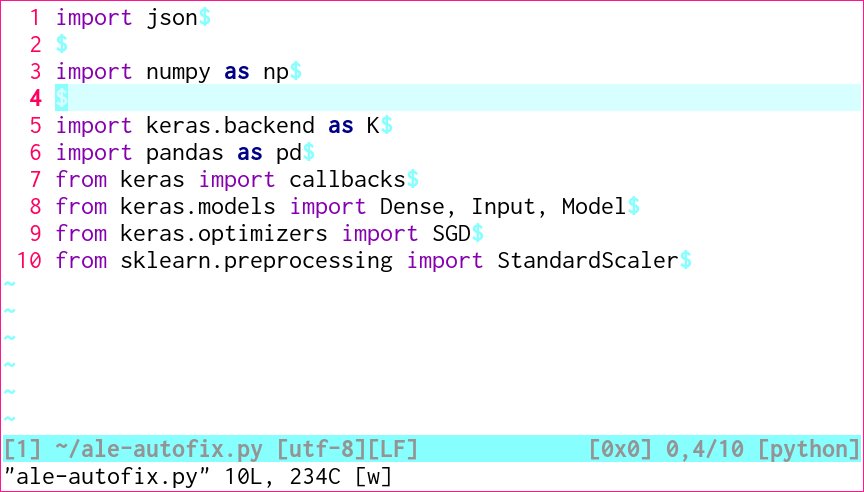
\ 'python': ['autopep8', 'isort'],
\ 'markdown': [
\ {buffer, lines -> {'command': 'textlint -c ~/.config/textlintrc -o /dev/null --fix --no-color --quiet %t', 'read_temporary_file': 1}}
\ ],
\ }
let g:ale_fix_on_save = 1
ALEでは自動整形するもののことをfixerといいます。ALEにはすでに定義されているfixers1がいくつかあり、g:ale_fixersで指定できます。ALEにないfixersでも上記のmarkdown用のfixerのように自前で定義できます。また、g:ale_fix_on_saveを1にすれば保存のたびに自動整形がかけられます。自動整形も非同期で行われるのですが、こちらはコードが書き換わるので自動整形中に編集することはできません(カーソル移動は問題ないです)。
まとめ
日本語のALEの記事をほとんど見かけないので、ALEは良いよという話をしたかった。